What is a static WordPress site? Why would you want one?
March 4, 2024Web development has gone through many phases of evolution in the last decade alone. From interactive web applications to full-featured frameworks like Angular and React, there has been a constant shift in how we think about building websites.
However, among all the different options available to us, one mode of development has stayed evergreen – and that is static sites.
What is a static site?
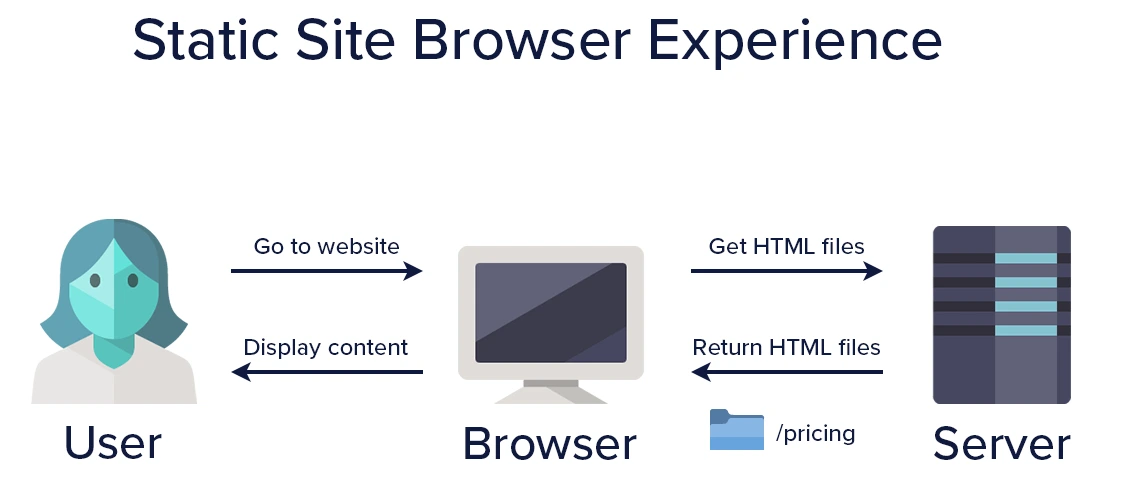
A static website is one where each web page within the site contains its own dedicated HTML page and associated assets like scripts and stylesheets.
When you request a page from a static site on your browser, the browser talks to the hosting server which then responds by providing the HTML page content, along with its stylesheet and script files.
You can think of the hosting server as another computer that is located somewhere else on the internet, and whose main purpose is to deliver a website’s pages and assets to everyone requesting it.
Your browser combines the information in these assets and renders this content into the webpage that you see in front of you.
However, there are some issues when using this model. Each page is an independent entity, so even if the header, footer, and styling of two or more pages look the same, they are actually contained in their own HTML documents. This can lead to a lot of repetition and gets hard to manage when you have many pages on your website.
For example, if you want to change some text in the footer, you’ll have to make the change in the HTML document for all the pages containing that footer.
Fortunately, we can solve this problem by using a static site generator.
Static site generators
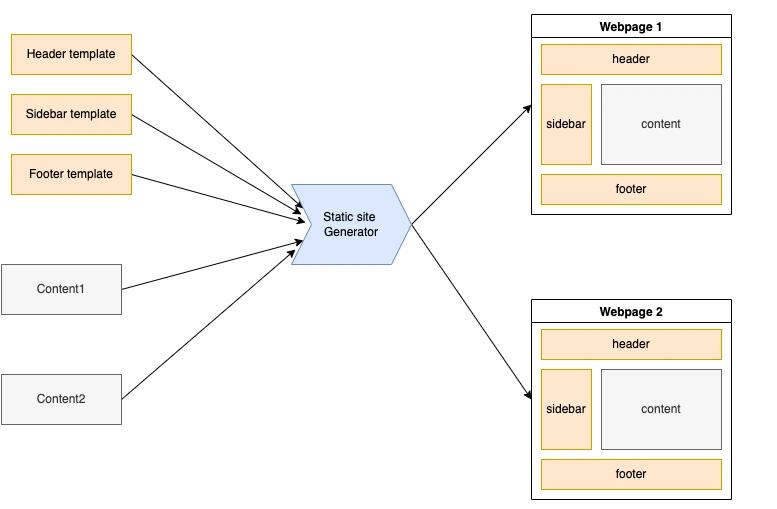
A static site generator is a framework that combines human-friendly pieces of data (like text files, markdown files, and HTML templates) to generate a completely static website. Static site generators work by using common templates for each page.
When creating a new page, we only have to specify the template and write the content, and the generator will combine them to render the HTML content of the final page.
This way, we still have an independent document for each page in our static site, but changes and additions to common parts of each page can be managed easily.
For example, by using static site generation, we could have a common template that would contain the code for the header and footer. The page would then be rendered by combining each piece of content with these templates. Now when we want to change some text in the footer, we have to make the change in the template, and it will automatically apply to all rendered pages.
Static sites vs single-page applications
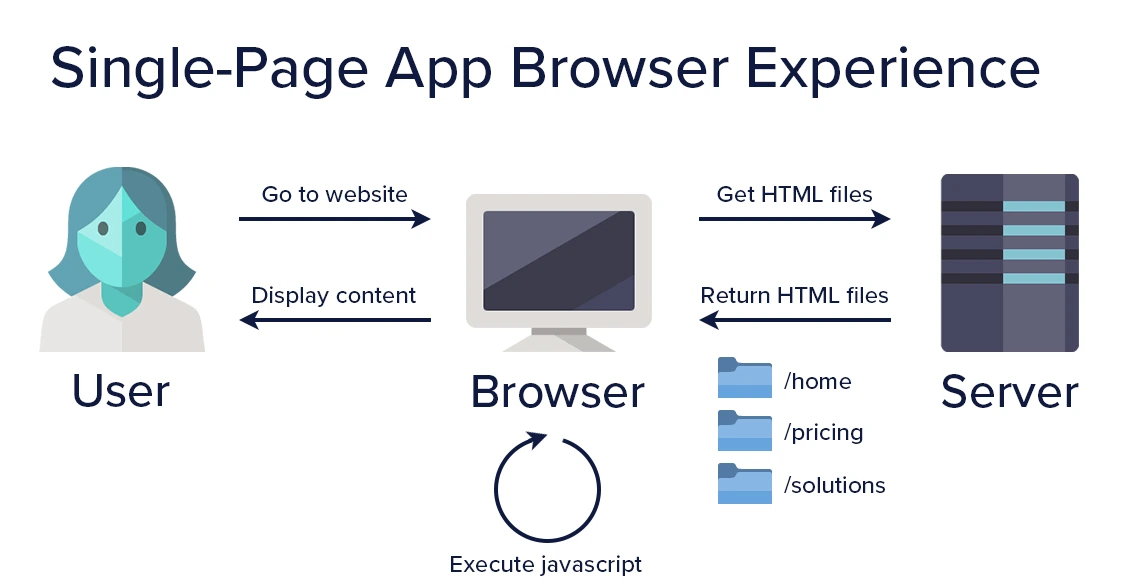
One of the most popular models for developing applications on the web is the single-page application or SPA.
Contrary to its name, a single-page application still appears to have multiple pages to the user, but under the hood contains just a single HTML document.
This works because once the document is loaded, it actually contains data for all pages on the site, and uses javascript to selectively render only a certain portion of that data to give the appearance of one web page.
This approach, of course, comes with some trade-offs.
The benefit is that navigating between pages is much faster since we don’t have to load the assets for the next page once the initial page load is done.
However, the initial page load can take a lot of time depending on how large your application is.
Benefits of a static site
Static sites have been around since web browsers existed, and are the natural choice when building simple web pages. Let’s look at some of the benefits of using static sites to build your website:
Speed and performance
Static sites give the user the bare minimum assets required to render the web page. This helps improve speed and performance in two ways:
- Page load: Since the browser only needs to download the assets required for the requested webpage, the time taken to download them would be less compared to other approaches.
- Page render: The content of the webpage is contained in the HTML document itself, so it can be rendered as soon as it is downloaded, and no additional scripts processing is required.
We can further improve our static site speed by using common optimization techniques like HTTP preconnects and image lazy loading.
Flexibility
Since static sites are the core modes of web development, they are supported across browsers and platforms.
This gives us a lot of flexibility since we can be confident that whatever hosting provider or CMS framework we choose, our website will be given first-class support.
We even have flexibility when choosing the framework used to build the website and migrate easily between static site generator frameworks, since we can always use the generated static site as a reference.
Scalability
Using static sites allows us to modify our content without much impact on the rest of your website since each piece of content sits on its own page.
Since static sites are independent of the server framework, we can deploy our site on any available hosting provider, most of which provide out-of-the-box support for supporting incremental user traffic when required. To scale your website with traffic, providers can simply add more edge servers with replicated website assets on each server without any inter-region dependencies. Providers like Netlify and Cloudflare already do this out of the box.
Security
With static sites, there is much less scope for attack vectors compared to other types of websites.
Since the content is fixed within the HTML document, the server returns the same response irrespective of the request parameters. This makes it harder to find security vulnerabilities since there are no potential code injection sites. For example, many common exploits take place either on forms or dynamically rendered content within a website, since these are the areas where the webpage is likely to interface with the server.
Additionally, since there is no dynamic content, exploits like cross-site scripting (XSS) are virtually non-existent.
Crawlability
Static sites fare better when it comes to search engines because all the content is contained in the initial document. This means that search engines don’t need to dynamically generate any additional content to get the complete picture of the content that we’re trying to present.
Although some search engines have claimed that they can crawl dynamically generated pages as well, this is not the case across the board. For example, many open source implementations (for example, Scrapy and Colly) do not include a Javascript execution environment and so cannot render dynamically generated pages. and In the end, it’s always better to take an approach that is compatible with all search engine crawlers.
How to build your static site?
The most popular way to build static sites for the modern web is by using static site generators, or SSGs. These are tools that make it easier for developers to create static sites from reusable components.
Let’s look at the steps required for getting a new website set up from scratch using static site generation.
Choose your framework
There are numerous popular static site generators like Hugo, Next.js, and Gatsby that provide different levels of flexibility and functionality out of the box.
For example, frameworks like Gatsby and Next.js require some proficiency in the React framework before you can get up and running, but provide much more customizability out of the box. Others, like Hugo or 11ty are easier to set up, but don’t have as many features.
When choosing a framework, you should look at your proficiency in web development and the complexity of your website.
Creating templates and common assets
No matter the framework choice, you’ll need to create some templates for the common parts of your website like the header, footer, and nav bar.
Additionally, you’ll need to create the assets that will be used across the website like stylesheets, logos, and icons.
Writing content
In most SSG frameworks, the actual content is written in a more human-readable format, like markdown or latex. This allows non-technical authors to write content as well, in a widely adopted format.
The SSG framework then creates the final HTML document by compiling the content to HTML and combining it with the templates defined earlier.
Deploying your static website
Once we’ve completed the previous steps, we can start preparing to deploy the site publicly.
First, we should validate the look and feel of the site by running the site locally (on our own computer or device). Most SSG frameworks come with a developer preview functionality, where you can view the final version of the site on your own device.
Once we’re satisfied with our website, we can deploy it using providers like Netlify, or Github pages. Depending on the framework you use, the provider may support deployment out of the box, without any additional steps (like Jekyll and Github pages).
Why use a headless CMS?
Despite all the advances made to make web development tooling more accessible, some technical expertise is still needed to build and deploy the site. Normally, this would mean that publishing content for a website like this would be impossible for non-developers.
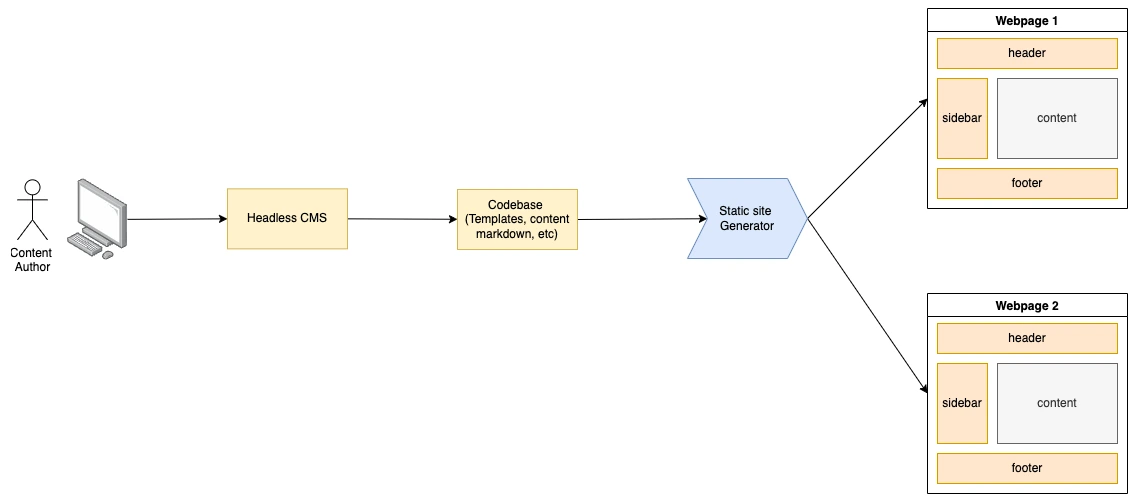
Headless CMS tools like ButterCMS help bridge this gap. Using a headless CMS, we can develop an interface with any SSG tool (like the ones listed above), after which content updates can be managed and deployed by anyone (and not just web engineers).
Headless content management systems and static site-generating tools are the perfect match since you can get the best of both worlds: the site-generating tools make it easier for designers and engineers to write code once and apply the same theme to multiple web pages, while headless CMSs help non-developers manage and update content on the website directly.
We can even use APIs provided by headless CMSs to integrate with different marketing tools. For example, we can add a webhook on our website’s application server so that every time new content is added, we can additionally send a marketing email using any popular email provider to our subscribers. This ability to listen to and act upon changes and updates in website content serves as a huge value-add when dealing with content marketing workflows.
In the case of ButterCMS, we can integrate with websites deployed using a site generator and use the ButterCMS dashboard to add more content or manage existing content. Here’s a more technical guide on how to integrate headless CMS with Next.js (which is a popular hybrid static site generator). For more guides on how to integrate ButterCMS with your application, please view our documentation page.
Final thoughts
In this post, we learned what a static site is, and how to create and deploy a new website using static site generator tools.
A key takeaway from this post would be to understand why static sites are still useful, despite the barrage of new web application frameworks taking center stage. In the end, if all you want to do is show useful content for your users, a static site may be all you need.
For websites, less is generally better – better for site performance, SEO, and user experience.
Make sure you receive the freshest Butter product updates.